

000 / 100

Website
Designer / Developer
2021
1 project lead
1 month part time
JavaScript
scss
gsap
Actes Sud was preparing the release of a major work on French grammar. It's the fruit of several years' research. For the book's release, there was a desire to reach younger people, other than academics, with web mini-games.
1
Backing up the release of the grammar book.
2
A playful approach to French grammar.
3
Allow replayability with randomness.
4
Propose a new distribution medium for the company.
Make 4 mini-games to accompany the release of the book. These mini-games should be easy to play on cell phones, as the target audience is young (15 - 18 years old). In a nutshell: mini-games are in the form of 4-question grammar quizzes, redirecting users to a platform associated with the book at the end of the quiz.
Alongside the project manager, I helped design the 4 mini games that the Actes Sud publishing house had in mind. I was involved in technical advice and feasibility. Once everything had been decided in terms of game mechanics, I started on the design based on the graphic identity provided: a logo, 3 colors and typography.

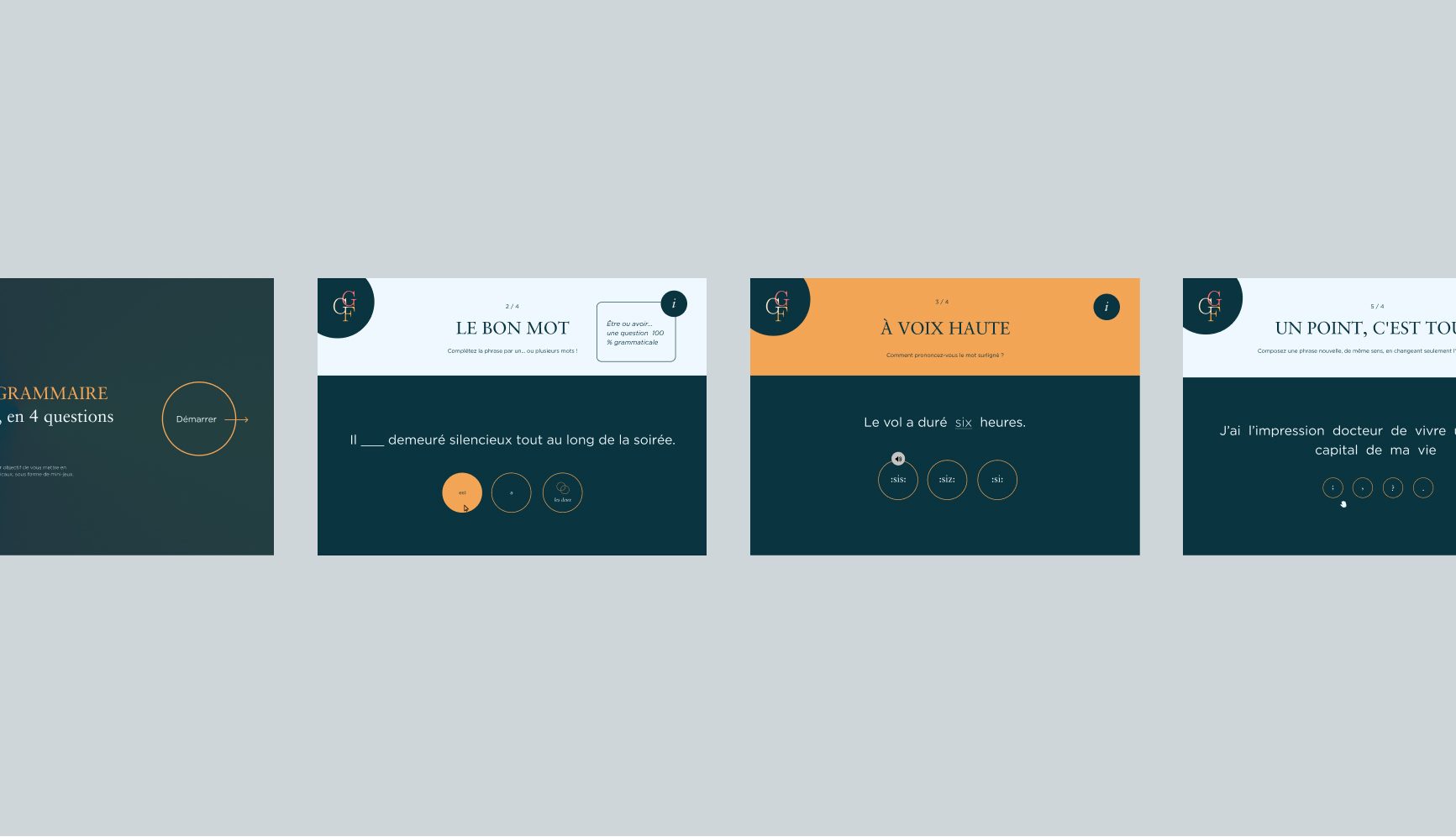
We were tasked with creating four mini-games and translating the mechanics previously conceptualized on paper into visual designs. Each mini-game features a distinct mechanic, and all designs had to be optimized for both mobile and desktop platforms.
1
Drag & Drop
2
MCQs & listening
3
Gauge slider
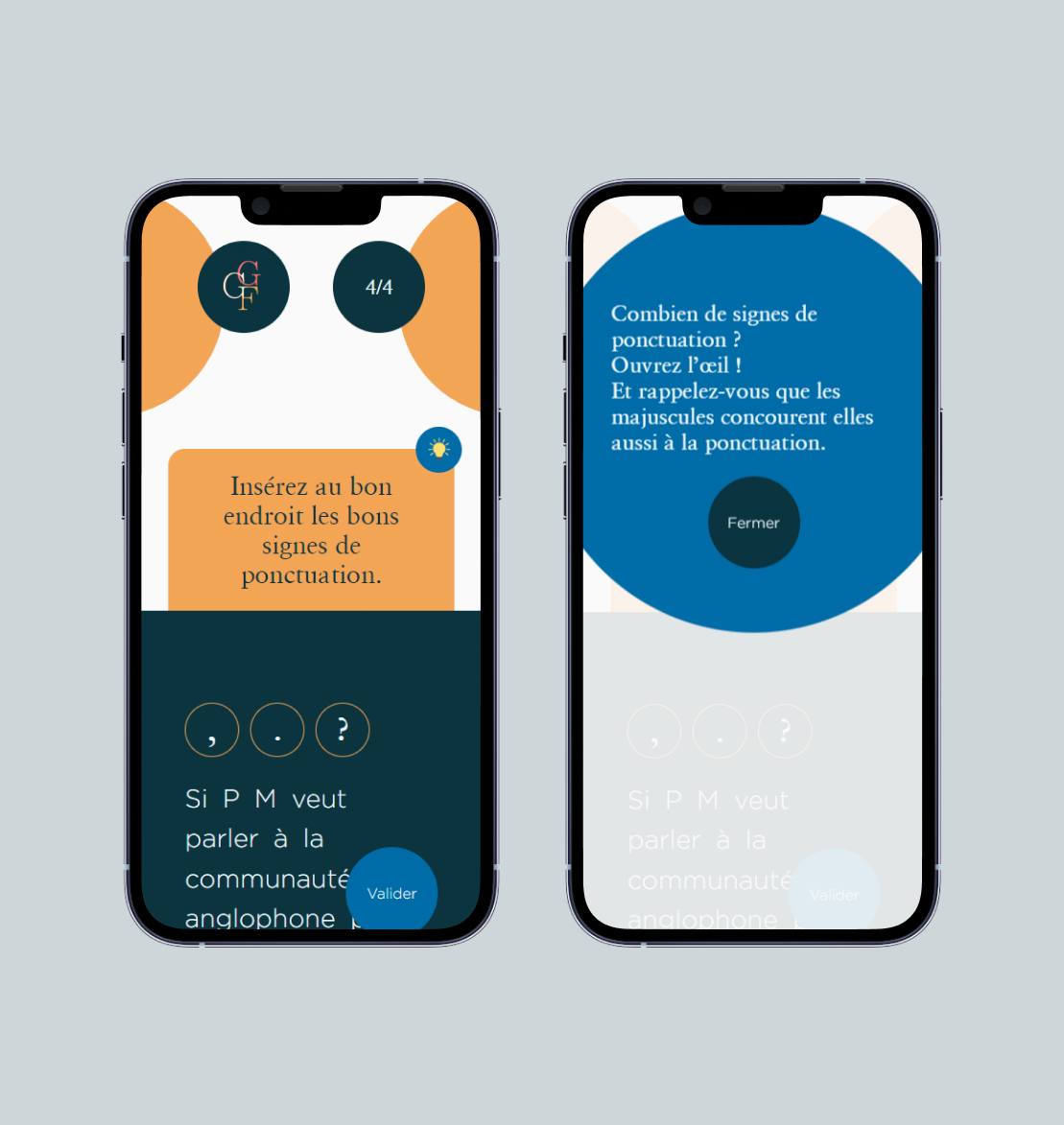
Among the games designed, there are 2 that use the same drag & drop mechanics: a sentence-building game and a game where you have to place punctuation in an existing sentence.


Among the other games designed, most are MCQs, with a sound component. In a nutshell : your click or drag a gauge to give the right answer. Nothing revolutionary, but it gets the job done.


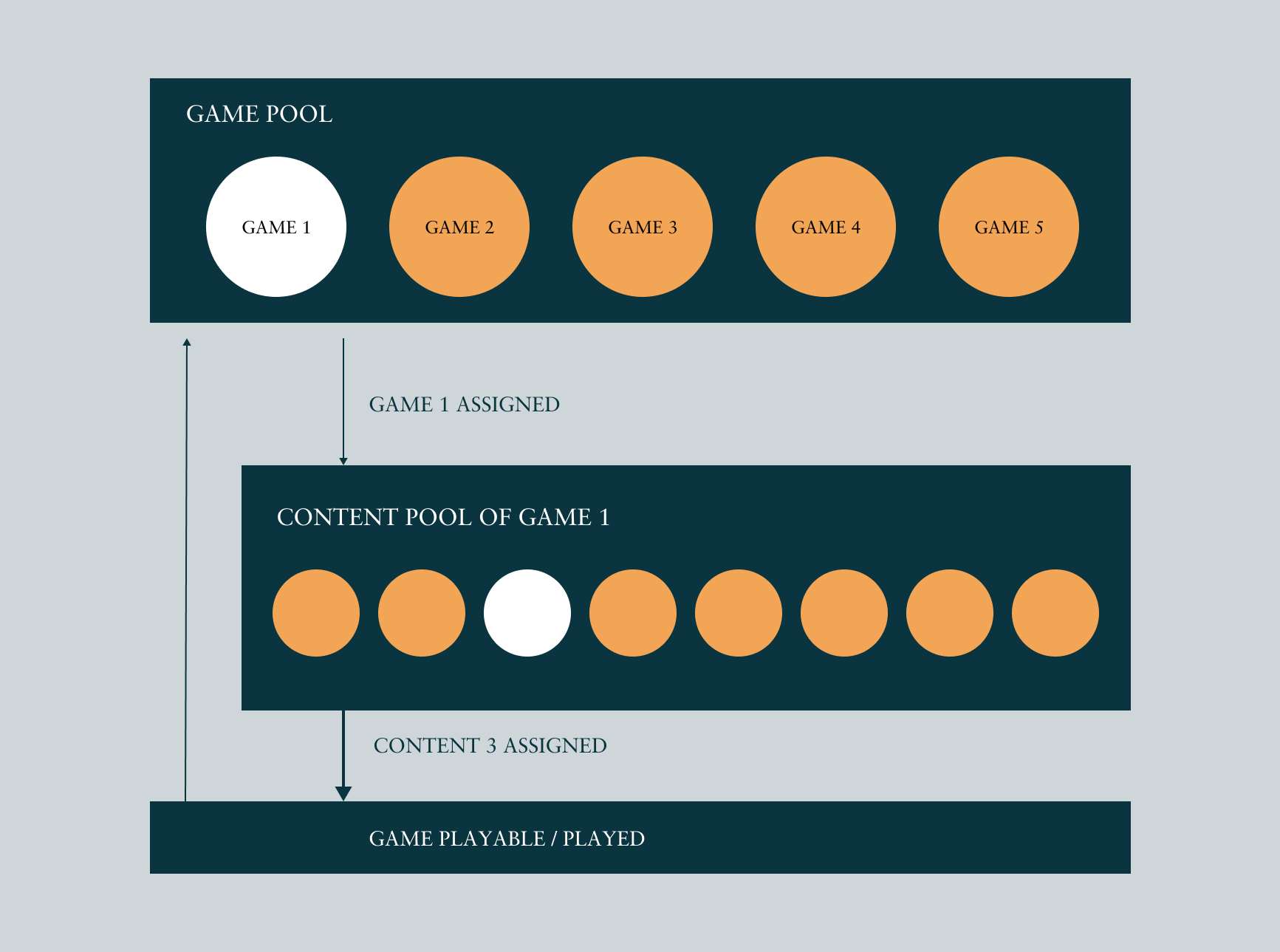
The aim was for all players to have a different game. This happens on 2 levels: on the game controller level, a game is randomly selected, then on the mini game level, the content is randomized.

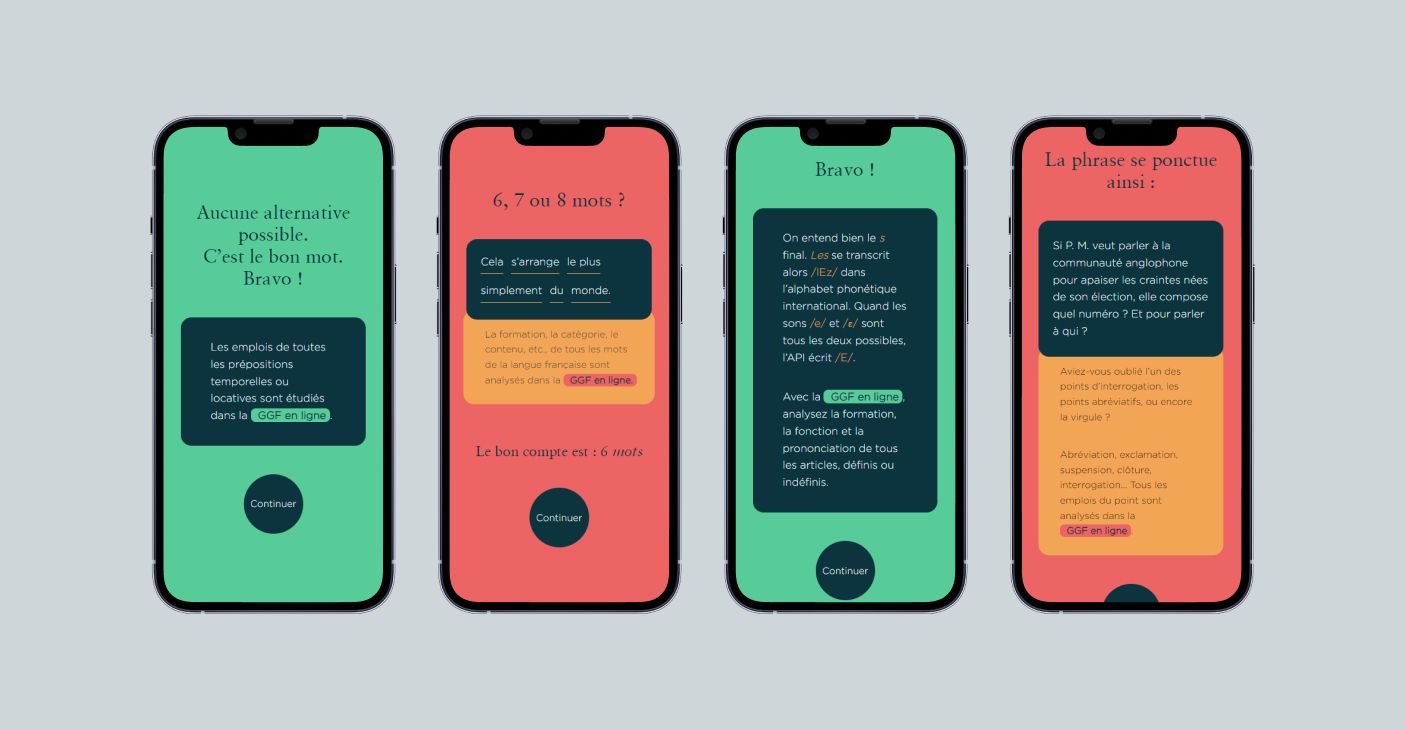
To provide hints in addition to the instructions for each mini game, we had to introduce a moving information bubble in the header section of each game. This bubble gives hints, grammatical information, instructions...

Grammar is a subtle subject in which mistakes can be made, as there are specificities, special cases, etc. The users of our experiment would therefore make mistakes. So we had to implement content from the book if they made mistakes, to teach them or, on the contrary, congratulate them if they did well. We also had to ensure that the user could learn something by coming here.

We had to come up with an engaging mechanic to make people want to play. We decided on a very simple 4-point score. The score can be shared in the form of tweets or posts to spread the experience.

We delivered the project just in time for the book's release. There was a lot of back and forth with the client to modify and correct the gameplay of the games as time went on. It's a project that would have required better communication on the part of the publisher, but the latter didn't necessarily have the resources to do it in-house. It's still a success, because it wasn't the easiest task to make several mini-games in such a short space of time, given the book's release schedule.