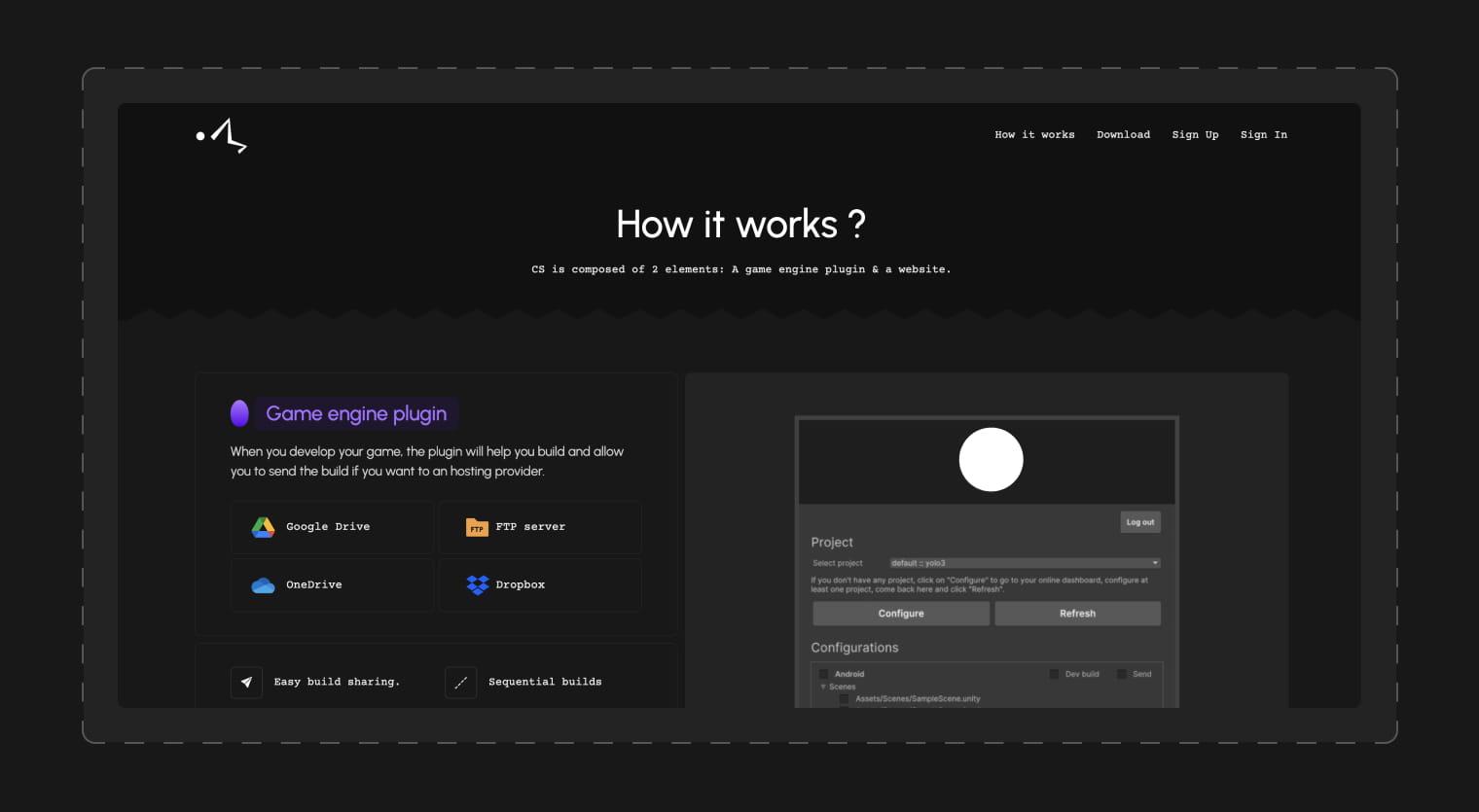
CS
An all-in-one SaaS tool to build your video games faster. It aims to give you a quick boost on tasks that don't concern the pure creation of a video game.

Type
Website & Web app
My Roles
Project manager, Developer, Designer
Year
2023 - 2024
Team
2 people
Duration
6 months part time & ongoing
Stack
TypeScript
vue
nuxt
node
Context
We wanted to offer tools that would really change the daily lives of video game creators. We started from real problems, and came up with a solution that hardly exists on the market today.
Objectives and challenges
1
Bringing SaaS to market quickly
2
Systemic thinking for dev
3
Frame the MVP, Quickly test features
4
Don't reinvent the wheel
Design choices
A more assertive artistic direction was chosen, while remaining sober so as to be able to use the platform properly. The result: bright colors, gradients, egg-like shapes and a sober, yet colorful platform, reminiscent of the very broad world of video games.
Design process
As the only web designer on the team, I started with UX research on our users. Then I created wireframes for our application based on the user flow we had. Then I built a low-fidelity prototype to test the navigation and various features. We also went back and forth and made a few adjustments throughout the development process. The approach was very iterative, with the product constantly evolving in terms of design.
Technical choices
My approach was to go for the simplest solution and the method that would save me the most development time. I was given carte blanche to design the architecture according to the needs spelled out in the plugin. Indeed, it's not just a web platform but a web platform that interacts with different game engines through a plugin. This brings its own set of complexities, and I decided to go for a Nuxt 3 Client and Server architecture, based on Vue and Postgres for the database.

Team - overview
CS lets you work in team and project mode. A team allows you to have projects and work on them with other people if there are several of you.

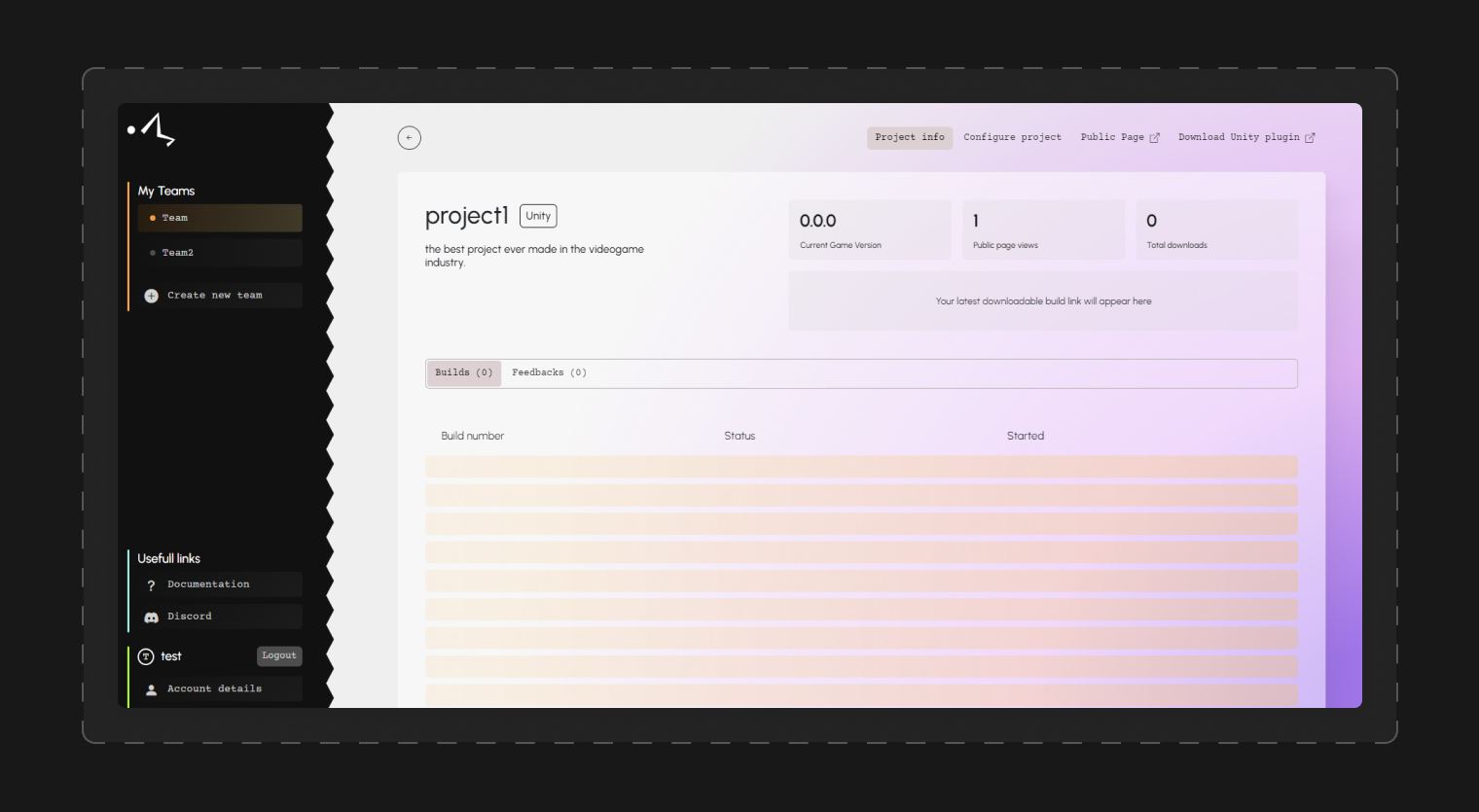
Projects - overview
A project is a video game, a demo, a vertical slice, anything. You can track all the feedbacks left on your project, the builds you've done, and so on. It's a complete tool for tracking development progress.

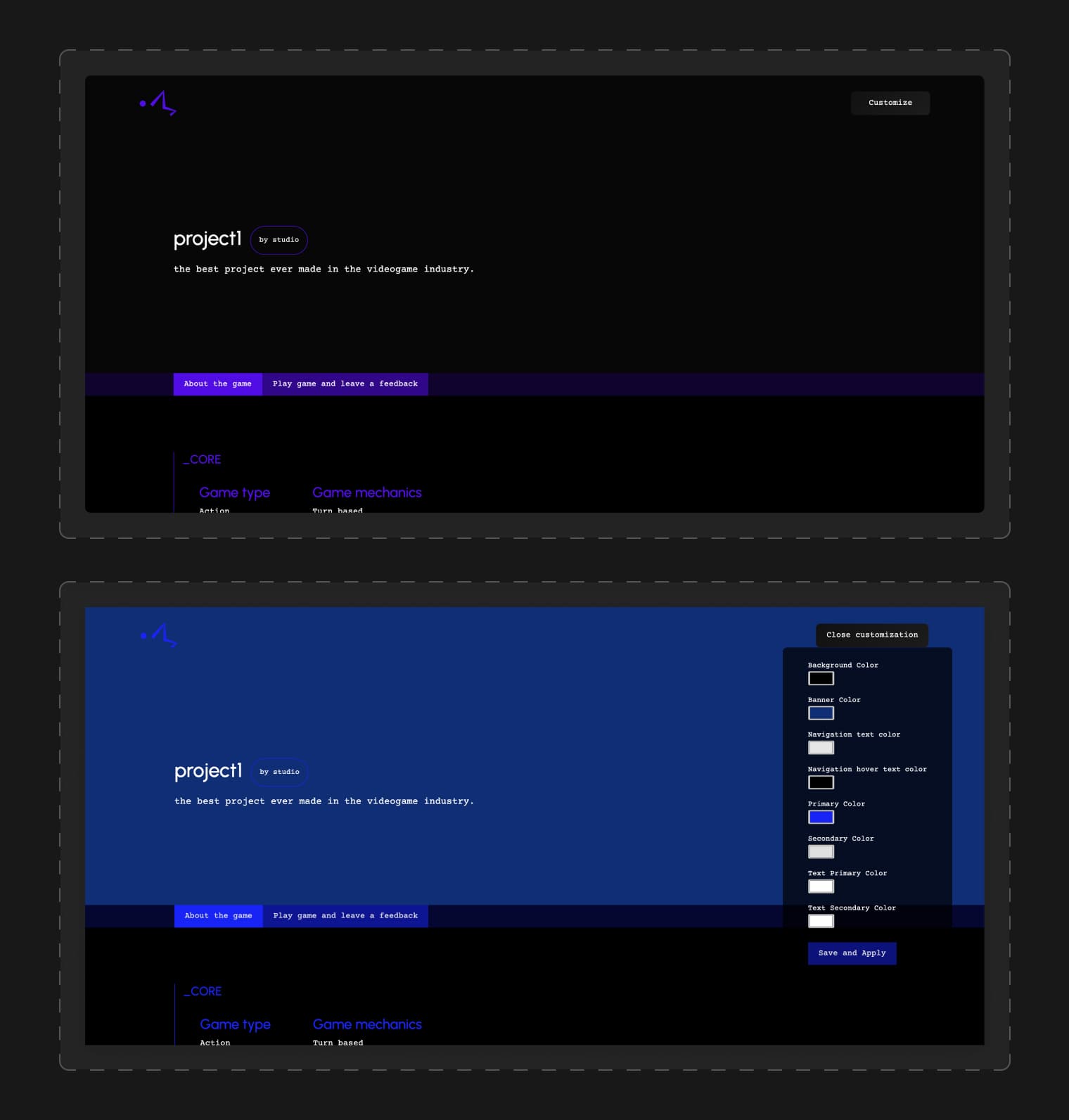
Projects - public page
A project has a public page on which you can report on the progress of the game. You can configure and customize it in order to match the style of your game.

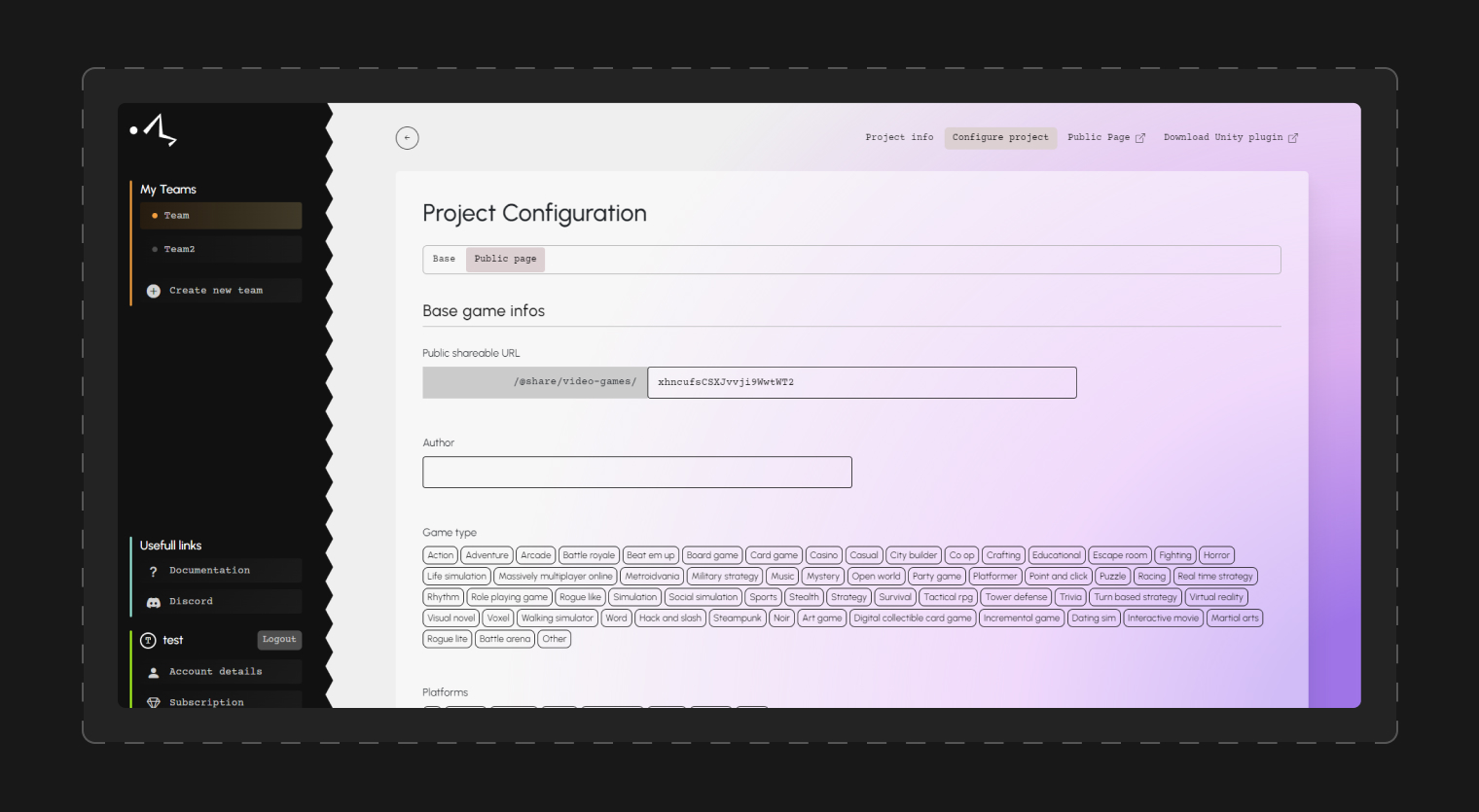
Projects - public page (2)
The public page can be configured extensively with specific content : release date of your game, custom shareable link, since when the game is in development, social links of your studio / games. It's a place to keep all the information in one place.

Testing & continuous improvement
Developing SaaS takes time, and it's a continuous improvement process, given that there are only 2 of us on the project. So we need to put in place methods for effective testing, and then change the features that aren't relevant to our user. The screenshots you see today won't necessarily be our final UI, because we're tweaking the site's UX, UI and art direction every day. We think we can do better in every aspect, and we'll be iterating a lot over the coming months. For example, we need to revise the team and project creation interface.

Complementary modules
CS already does a lot for an MVP, but it has been designed to do even more, and to be highly modular in its approach. As soon as it's released (soon), several other modules will be able to be integrated into the dashboard, to make the experience even more complete, according to users' needs.
Lessons learnt
1
Establishing a marketing strategy is crucial
SaaS has to be used, and it has to be visible. A marketing strategy and action plan are important from the outset, once the MVP features are in place.
2
Simplicity is essential
The longer the development time, the more complex the application is likely to become. Simplifying your life is essential to good scaling: keep it simple, don't reinvent the wheel (for an MVP).
3
Hosting & performance are hard
There's a real gap between the actual performance of a web application and the performance of the local app. There's a whole logic to implementing visual feedback to users. You also have to manage the geographical distance from the server... which isn't necessarily easy to set up.
4
Fullstack is a breeze with Nuxt
Using Nuxt to manage both server and client is perfect for a variety of reasons, but the main one is that Nuxt handles a lot of things for us. There are a lot of composables and things that allow the developer to go faster. This philosophy allows for rapid execution.



