

000 / 100

Web App
Developer front-end
2022 - 2023
1 year
1 Designer, 1-2 front-end, 3 back-end, 1 CTO
vue
nuxt
scss
I am part of the team responsible for building the platform. It is a platform that has existed for around ten years, but with the acquisition of LVMH, new means are being put in place to make it evolve.
1
Reduce technical debt at all levels.
2
Migrate pages from the old front to the current one.
3
Develop new components linked to a new Design System
4
Switch the application to Vue 3, Nuxt 3.
Led under the responsibility of Alice Maixent, we operated as a team of 2 using an agile Kanban method. Business objectives directly impacted our tasks and priorities.
Learn and know the project in depth quickly, take development practices, and document as much as possible. It was also necessary to identify where the technical debt was in the front (packages, components, etc.)
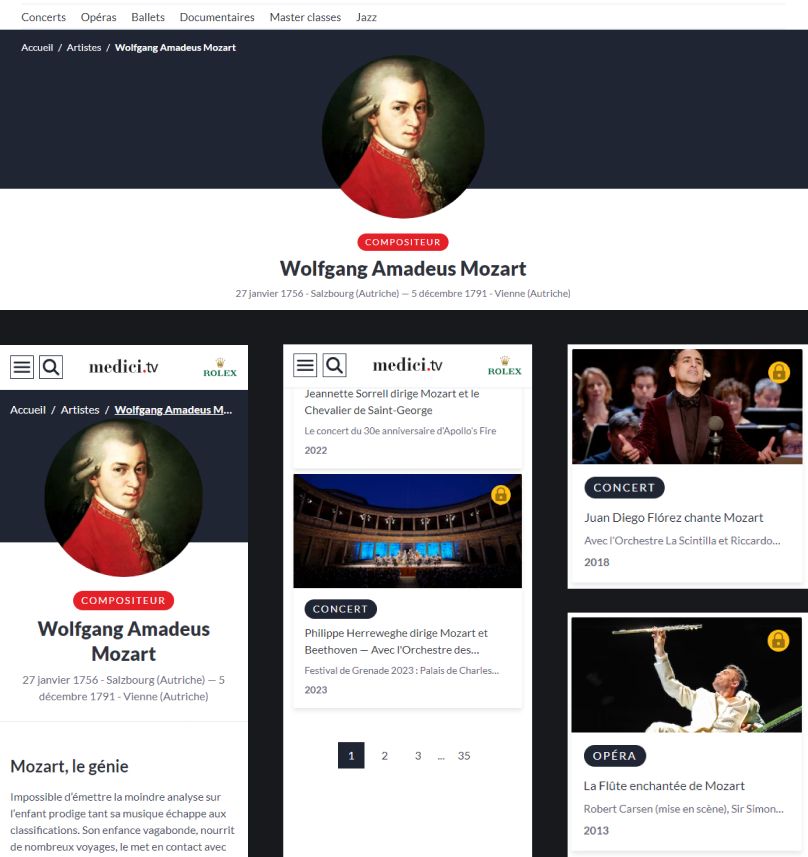
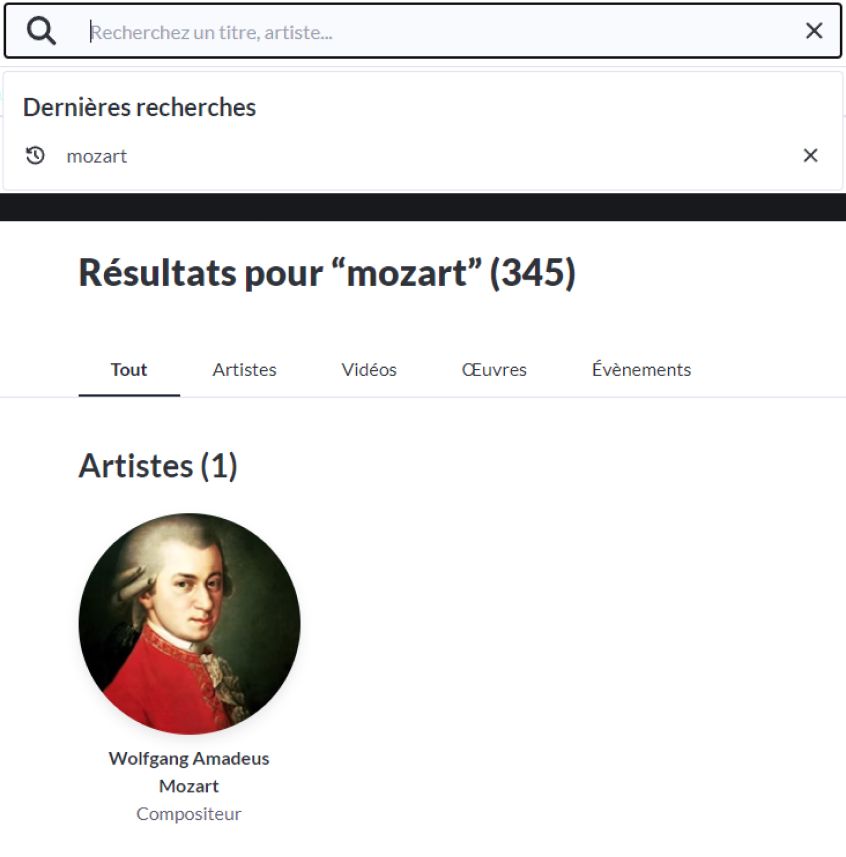
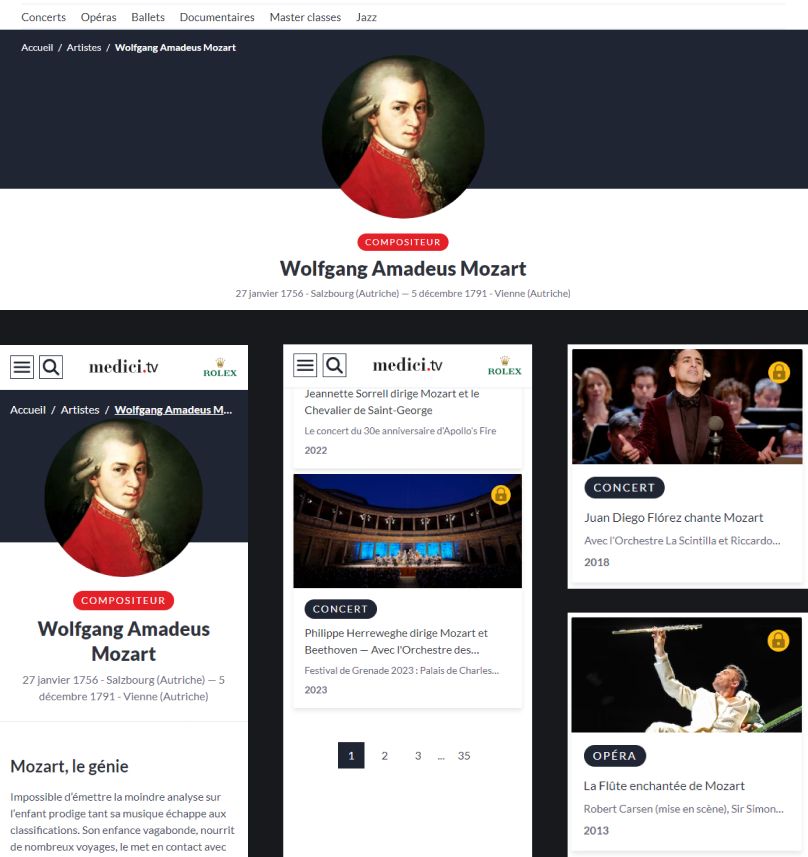
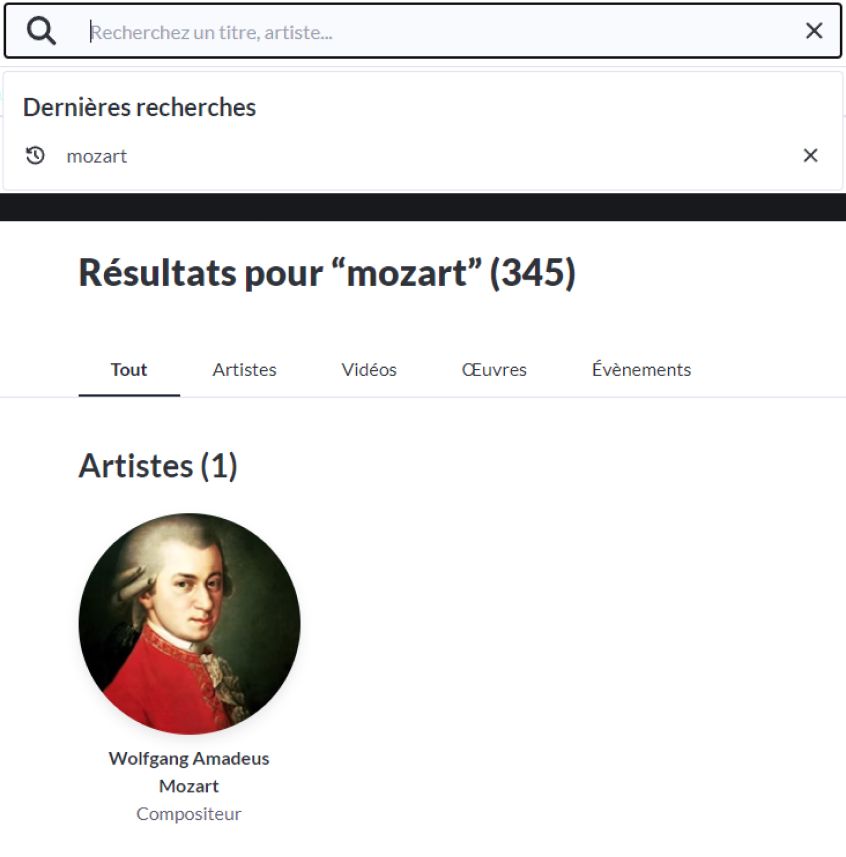
I had the opportunity to work on several redesign projects, including this last one: research. The results of the new search algorithm developed internally had to be displayed on the front. Basically, you search for an artist, and all relevant content comes up. I therefore had to develop new components (search bar, breadcrumb, etc...) and also take care of the subpages behind them. Example, Mozart has a main biography page, then a page of associated videos, a timeline page to see the events of his life...


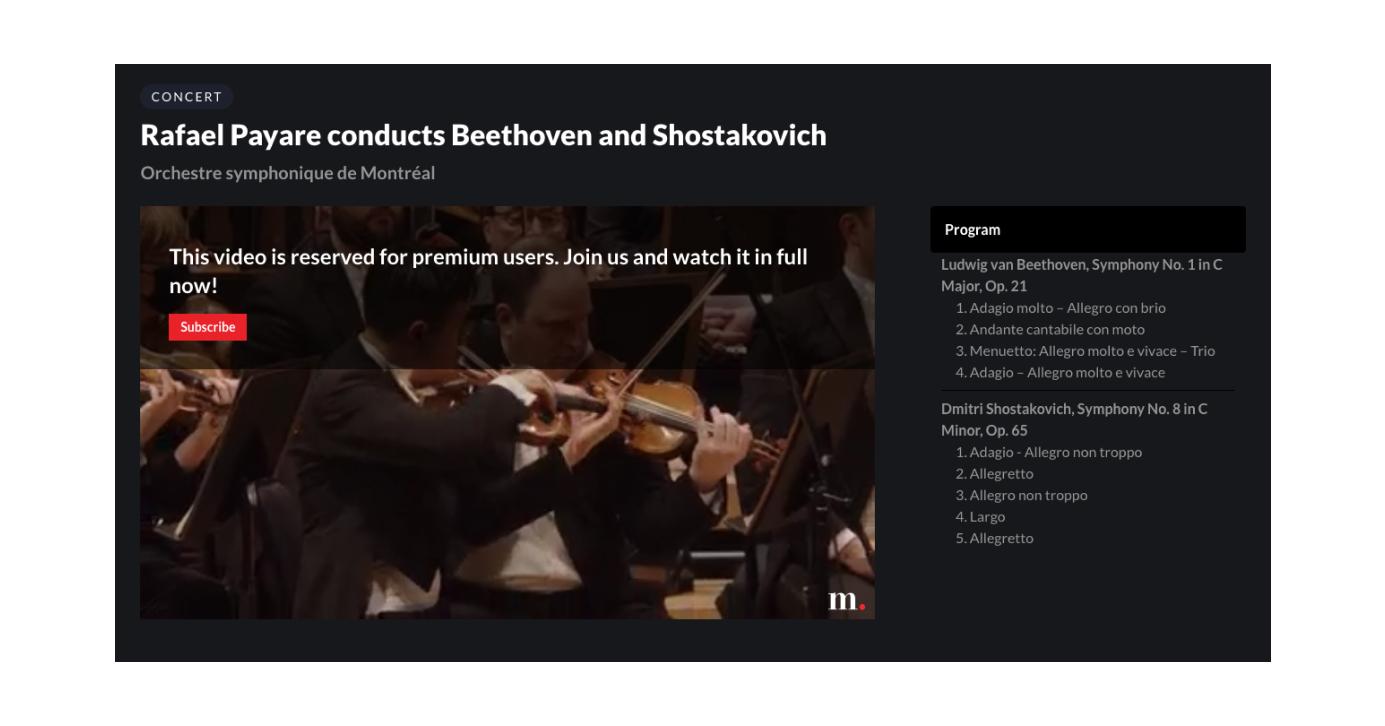
One of my main substantive jobs besides maintenance was to take care of accessibility for the entire site. Indeed, the target of medicitv being unusual because it is quite old, a site was needed that was fully accessible on several issues: keyboard navigation, hierarchy, focus, etc.

Another mission entrusted to me was to standardize interface elements with a new design system. It was therefore sometimes necessary to make new components, restyle them, redo entire sections...

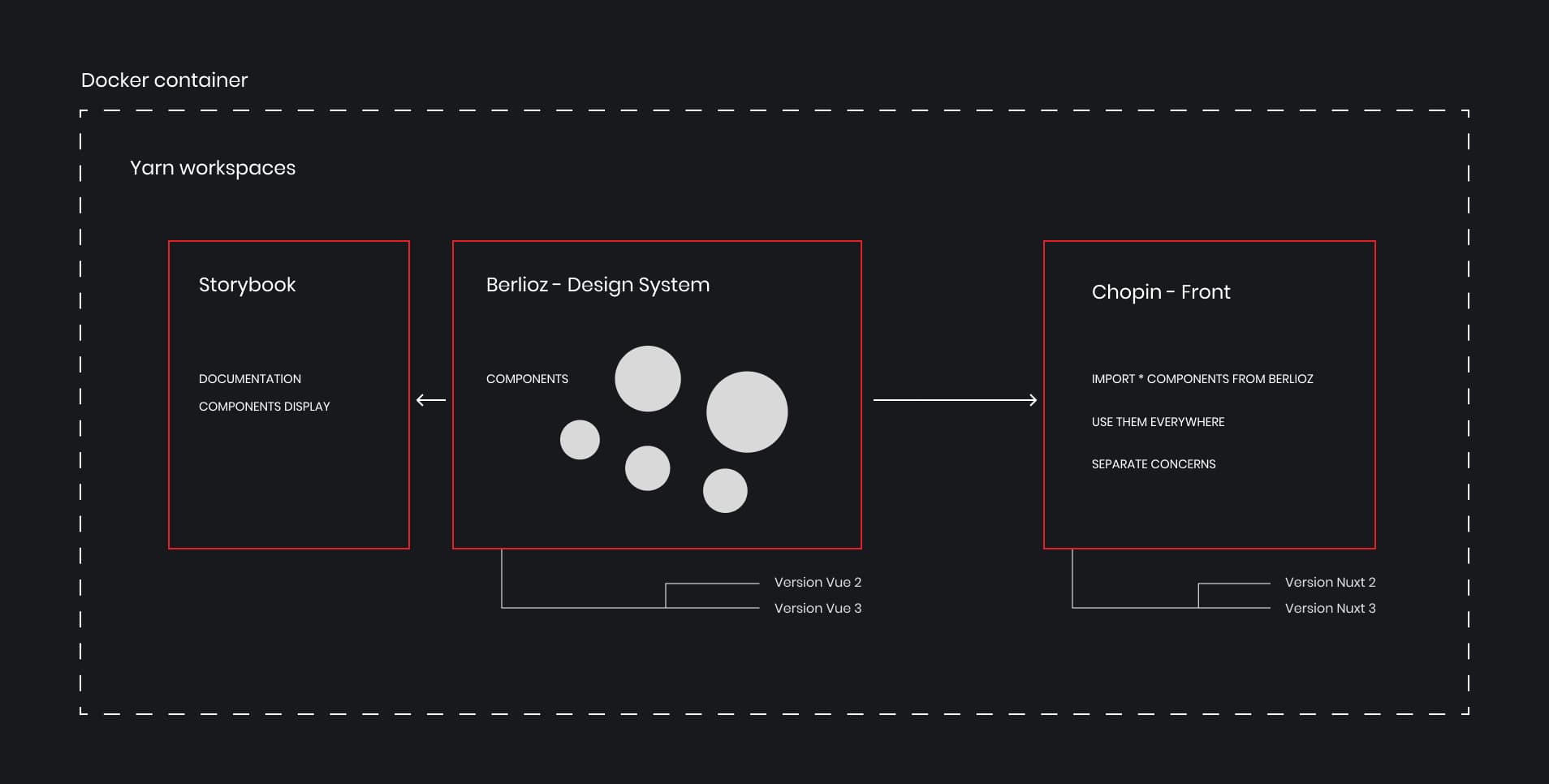
In addition to integrating and developing new functionalities for the main site, I had another Infrastructure-oriented mission to prepare the transition to Nuxt 3 more easily. My mission was simple: separate the new design system into another package (Berlioz) and be able to import it into the main front-end (Chopin). It sounds simple on paper, but with Docker, it was a real challenge. On the bright side, this mission allowed me to learn Docker in greater depth. I was also able to try out a lot of tools for managing monorepo. I ended up choosing Yarn Workspace because it handled dependencies more easily than PNPM and caused fewer troubles with Docker and Nuxt 2.

Working at medici within LVMH, I was able to help with the integration of the new design system and I was able to help greatly with the accessibility of the site throughout the mission. I also paved the way for the migration from Nuxt 2 to Nuxt 3 and contributed to several page and component redesigns. It was a very enriching experience, because I was able to see how to continuously develop a web application with thousands of users, and what that implies in terms of product management, design and development. Finally, I was able to learn new best practices specific to this use case, which is very useful today in my other web application projects.